- admob native ads android tutorial
- Implementing Native Ads In Android Using The Google Mobile Ads SDK
- Loading And Displaying Native Ads In Your Android App
- Testing Native Ads During Development With Test Ad Unit Id
- Using The AdLoader Class To Load Native Ads
- Building An AdLoader With Example Code In Java And Kotlin
- Important Instructions For Implementing AdMob Native Ads On Android
- Handling Successful Ad Loading With The Onnativeadloaded() Method
- Setting Up An Adlistener With The Adloader Using Withadlistener()
- Requesting Ads With Loadad() And Loadads() Methods
- Managing Loaded Native Ads And Preventing Memory Leaks With Destroy()
- FAQ
- How to integrate Google AdMob rewarded video ads in Android?
- How do I optimize native ads?
- 1. What are the key steps involved in implementing AdMob native ads in an Android app, and are there any specific code snippets or resources available to assist with the integration process?
- 2. How can one optimize the placement and design of AdMob native ads within an Android app to maximize user engagement and revenue potential, and are there any best practices or guidelines that developers should follow?
Are you an Android developer looking to enhance your app’s monetization strategy?
Look no further!
In this tutorial, we will delve into the world of adsAdMob native ads, brought to you by the powerful Google Mobile Ads SDK.
Get ready to discover the secrets of loading, displaying, and managing these ads like a pro!
| Item | Details |
|---|---|
| Topic | Admob Native Ads Android Tutorial: Boost Your Monetization |
| Category | Ads |
| Key takeaway | Are you an Android developer looking to enhance your app's monetization strategy? Look no further! In this tutorial, we will delve into the world of AdMob native ads, brought to yo |
| Last updated | December 29, 2025 |
android-tutorial">admob native adsandroid tutorial
To implement AdMob native ads in Android using the Google Mobile Ads SDK, you need to follow two main steps.
First, load the ad using the AdLoader class provided by the SDK.
This class prepares the AdLoader for the NativeAd format and allows you to request ads using the loadAd() or loadAds() methods.
It’s important to note that loadAds() only works with Google ads, while loadAd() should be used for mediated ads.
You can set up an AdListener for the AdLoader using the withAdListener() function.
Once the ad is loaded successfully, the onNativeAdLoaded() method of the listener object will be called.
However, be cautious not to load a new ad from the onAdFailedToLoad() method.
To check if the loading process has finished, you can use the AdLoader.isLoading() method.
Remember to call the destroy() method on all loaded native ads, even if they weren’t used or referenced, to prevent memory leaks.
Additionally, enable hardware acceleration for video ad display and configure it for individual activities using the android:hardwareAccelerated attribute.Key Points:
- AdMob native ads can be implemented in Android using the Google Mobile Ads SDK.
- The first step is to load the ad using the AdLoader class.
- The loadAd() method should be used for mediated ads, while loadAds() only works with Google ads.
- An AdListener can be set up for the AdLoader using the withAdListener() function.
- The onNativeAdLoaded() method will be called when the ad is loaded successfully.
- The ad should not be loaded again from the onAdFailedToLoad() method.
- You can check if the loading process has finished using the AdLoader.isLoading() method.
- The destroy() method should be called on all loaded native ads to prevent memory leaks.
- Hardware acceleration should be enabled for video ad display and configured for individual activities.
Check this out:
💡 Did You Know?
1. AdMob, Google’s mobile advertising platform, introduced native ads for Android in 2015, aiming to seamlessly integrate ads into the user experience of mobile apps.
2. Did you know that AdMob’s native ads for Android allow developers to customize the ad’s appearance, such as font, background color, and button style, to match their app’s overall design?
3. One interesting feature of AdMob’s native ads for Android is that developers can choose the type of elements to display, such as headlines, bodies, app icons, call-to-action buttons, and more, offering flexibility and control over the ad’s content.
4. Native ads in Android apps powered by AdMob utilize the Google Mobile Ads SDK, enabling developers to easily implement these ads and take advantage of advanced targeting and optimization features.
5. AdMob’s native ads for Android provide a seamless user experience, as they blend with the app’s look and feel, making them less disruptive and more likely to be engaged with by users.
Implementing Native Ads In Android Using The Google Mobile Ads SDK
Implementing native ads in Android using the Google Mobile Ads SDK allows developers to monetize their apps by integrating ads seamlessly into the user experience. Native ads blend into the app’s layout and design, providing a more natural and non-intrusive advertising experience for users.
To implement native ads, developers need to use the Google Mobile Ads SDK, which provides all the necessary tools and resources. The SDK provides a wide range of ad formats, including native ads, which are specifically designed to match the look and feel of the app’s content.
- Implementing native ads in Android using the Google Mobile Ads SDK
- Monetize apps by integrating ads seamlessly into the user experience
- Native ads blend into the app’s layout and design
- Provides a more natural and non-intrusive advertising experience for users
- Use the Google Mobile Ads SDK to implement native ads
- The SDK provides a wide range of ad formats, including native ads
- Native ads are specifically designed to match the look and feel of the app’s content.
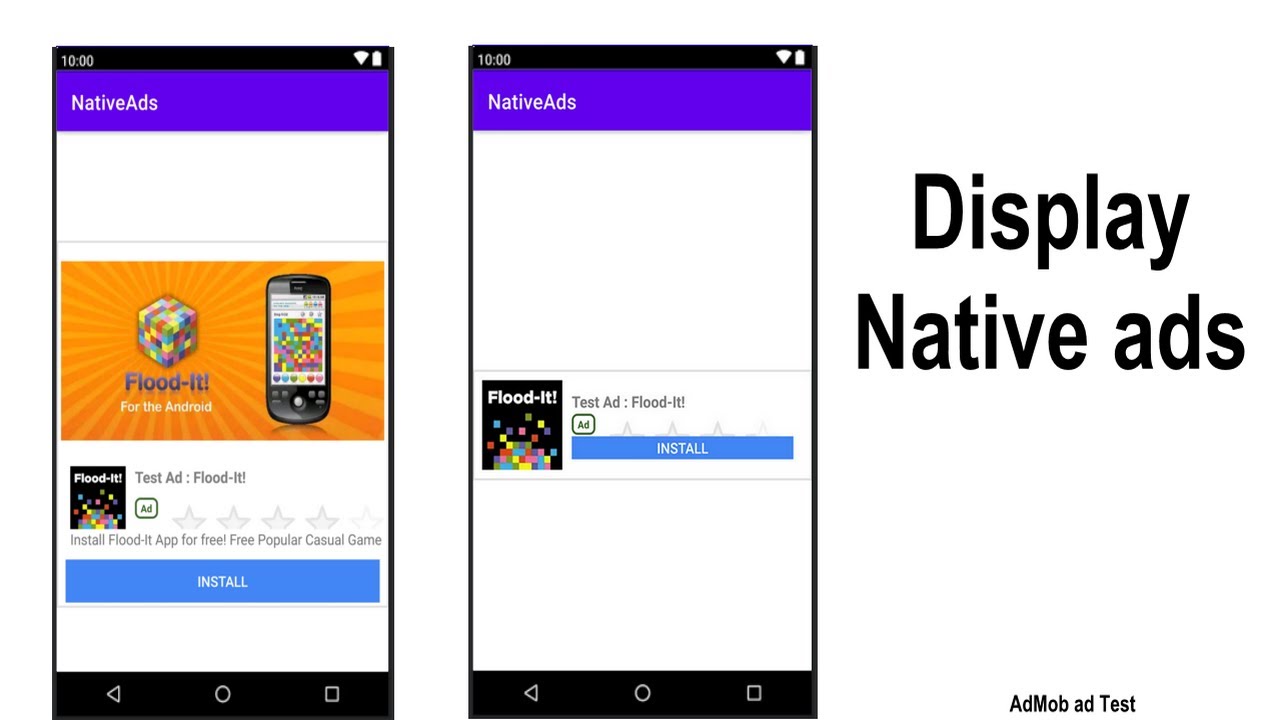
Loading And Displaying Native Ads In Your Android App
Loading and displaying native ads in an Android app involves two main steps:
- Loading an ad using the SDK: This process is handled by the AdLoader class, which prepares the ad request and retrieves the ad from the server.
- Displaying the ad content in the app: Once the ad is loaded, the app can use appropriate native ad views to display the ad content.
During app development and testing, it’s important for developers to use test ads provided by Google. These test ads allow developers to ensure that the integration is working correctly without generating actual revenue or displaying real ads. To do this, developers should use the test ad unit IDs provided by Google during this phase.
To summarize:
- Loading an ad involves using the AdLoader class and the SDK.
- Displaying the ad content requires appropriate native ad views.
- During development and testing, developers should use Google’s test ads.
- Test ad unit IDs provided by Google should be used to ensure proper integration.
Testing Native Ads During Development With Test Ad Unit Id
During the development and testing phase, it is crucial to use test ads to ensure the correct integration of native ads. Test ads are specifically designed for developers to test their implementation without displaying real ads or generating any revenue. Google provides test ad unit IDs that should be used during this phase to avoid any unintended consequences.
By using test ad unit IDs, developers can validate that the ads are being loaded and displayed correctly in their app. This allows them to identify and fix any issues before launching the app to the general public. It’s important to remember to replace the test ad unit IDs with real ad unit IDs before releasing the app.
Key points:
- Use test ads during development and testing phase
- Test ads are designed for testing implementations
- Google provides test ad unit IDs
- Validate correct loading and display of ads using test ad unit IDs
- Fix any issues before launching the app
“Using test ads during the development and testing phase is crucial for ensuring the correct integration of native ads.”
Using The AdLoader Class To Load Native Ads
The AdLoader class is a vital component in loading native ads using the Google Mobile Ads SDK. This class is responsible for loading ads from the server and preparing them for display in the app. Developers can create an instance of the AdLoader class and configure it with desired ad formats and options.
To load native ads using the AdLoader class, developers need to call the loadAd() or loadAds() methods, depending on the ad type and requirements. These methods take an AdRequest object as a parameter, which contains additional information about the ad request, such as targeting criteria and user context.
Building An AdLoader With Example Code In Java And Kotlin
Here are example code snippets in Java and Kotlin for building an AdLoader.
Java:
Fresh look at global CPC and CPM benchmarks.
AdLoader adLoader = new AdLoader.Builder(context, adUnitId)
.forNativeAd(new NativeAd.OnNativeAdLoadedListener() {
@Override
public void onNativeAdLoaded(NativeAd nativeAd) {
// Ad successfully loaded
// Display the ad content in the app
}
}).build();
adLoader.loadAd(new AdRequest.Builder().build());
Kotlin:
val adLoader = AdLoader.Builder(context, adUnitId)
.forNativeAd { nativeAd ->
// Ad successfully loaded
// Display the ad content in the app
}.build()
adLoader.loadAd(AdRequest.Builder().build())
Important Instructions For Implementing AdMob Native Ads On Android
When implementing AdMob native ads on Android, there are some important instructions and details to keep in mind:
Avoid loading a new ad from the
onAdFailedToLoad()method. This can lead to unexpected behavior and potential violation of ad serving policies.Use the
AdLoaderclass to load native ads. This class prepares theAdLoaderfor theNativeAdformat and handles the loading process.The
onNativeAdLoaded()method of the listener object is called when an ad has loaded successfully. This is where the app should handle the ad display.Set up an
AdListenerwith theAdLoaderusing thewithAdListener()function to receive callbacks for ad loading events and errors.There are two methods for requesting ads:
loadAd()andloadAds(). TheloadAd()method should be used for mediated ads, while theloadAds()method is exclusive to Google ads.The
loadAds()method can request multiple ads, up to a limit of five. However, the number of ads returned by the SDK may not match the requested quantity.The
loadAds()method does not work with ad unit IDs configured for mediation. For mediated ads, useloadAd()to request a single ad.Use the
AdLoader.isLoading()method to determine if the loading process has finished before requesting additional ads.To avoid unexpected behavior and policy violations, avoid loading a new ad from the
onAdFailedToLoad()method.- Use the
AdLoaderclass to load native ads and handle the loading process. - The
onNativeAdLoaded()method should be used to handle the successful loading of an ad. - Set up an
AdListenerwith theAdLoaderto receive callbacks for ad loading events and errors. - Use the
loadAd()method for mediated ads and theloadAds()method for Google ads. - The
loadAds()method can request up to five ads, but the number of ads returned may not match the requested quantity. - For mediated ads, use the
loadAd()method instead ofloadAds()if ad unit IDs are configured for mediation. - Check the
AdLoader.isLoading()method to determine if the loading process has finished before requesting additional ads.
“When implementing AdMob native ads on Android, it is important to follow these instructions: Avoid loading a new ad from the
onAdFailedToLoad()method to prevent unexpected behavior and policy violations. Use theAdLoaderclass to load native ads, and handle the loading process. Handle the successful loading of an ad using theonNativeAdLoaded()method. Set up anAdListenerwith theAdLoaderto receive callbacks for ad loading events and errors. Use the appropriate methods,loadAd()orloadAds(), depending on the type of ad being requested. Keep in mind that theloadAds()method can request up to five ads, but the number of ads returned may not match the requested quantity. If using ad unit IDs configured for mediation, use theloadAd()method instead ofloadAds(). Finally, check theAdLoader.isLoading()method to determine if the loading process has finished before requesting additional ads.”
Handling Successful Ad Loading With The Onnativeadloaded() Method
When an ad is successfully loaded, the onNativeAdLoaded() method of the listener object is called. This method acts as a callback and provides the NativeAd object, which contains the ad content and metadata. Developers should implement this method to handle the display of the native ad content within the app.
Within the onNativeAdLoaded() method, developers have access to various properties of the NativeAd, including the headline, body, call-to-action, and media content. This allows the app to seamlessly integrate the ad into its user interface, providing a native and non-disruptive advertising experience.
- The onNativeAdLoaded() method is triggered when an ad is loaded successfully
- It provides the NativeAd object, which contains the ad content and metadata
- Developers should implement this method to handle the display of the native ad content
- Within the method, various properties of the NativeAd can be accessed, such as headline, body, call-to-action, and media content
- This integration allows for a native and non-disruptive advertising experience.
Setting Up An Adlistener With The Adloader Using Withadlistener()
To receive callbacks for ad loading events and errors, developers can set up an AdListener with the AdLoader using the withAdListener() function. This allows the app to handle different ad loading events and make necessary adjustments or display relevant messaging to the user.
The AdListener provides a set of callback methods, including onAdFailedToLoad(), onAdLoaded(), onAdOpened(), and onAdClosed(). By implementing these callback methods, developers can customize their app’s behavior based on the ad loading status and the user’s interaction with the ads.
Key points:
- Set up an
AdListenerwith theAdLoaderusing thewithAdListener()function. - Callback methods available with the
AdListenerare:onAdFailedToLoad(),onAdLoaded(),onAdOpened(), andonAdClosed(). - Developers can customize their app’s behavior based on the ad loading status and the user’s interaction with the ads.
“To receive callbacks for ad loading events and errors, developers can set up an AdListener with the AdLoader using the withAdListener() function.”
Requesting Ads With Loadad() And Loadads() Methods
To request ads using the AdLoader, developers can use the loadAd() and loadAds() methods. Both methods take an AdRequest object as their first parameter, which contains additional information about the ad request, such as targeting criteria and user context.
The loadAd() method should be used for mediated ads, allowing the mediation SDK to handle the request and mediation process. On the other hand, the loadAds() method only works with Google ads and can request multiple ads, up to a limit of five within a single request. However, the actual number of ads returned by the SDK may vary.
It’s important to note that the loadAds() method does not work with ad unit IDs configured for mediation. For mediated ads, developers should stick to using the loadAd() method to request a single ad.
Managing Loaded Native Ads And Preventing Memory Leaks With Destroy()
To manage loaded native ads and prevent memory leaks, developers must call the destroy() method on all native ad references, even if they weren’t used or referenced within the app. This ensures that any resources associated with the loaded ads are released properly.
It is recommended to call destroy() on native ad references in the activity’s onDestroy() method. This guarantees that the resources are released when the activity is destroyed. Additionally, developers should check if the activity is destroyed before calling destroy() on the returned ad object to avoid potential null pointer exceptions.
By calling destroy() on all native ad references, developers can prevent memory leaks and ensure optimal memory usage within their app.
Overall, implementing AdMob native ads on Android requires careful consideration of the SDK’s functionality, best practices for loading and displaying ads, and proper ad management to ensure a smooth and effective monetization strategy. By following the instructions provided and utilizing the code snippets as examples, developers can successfully integrate native ads and boost their app’s monetization.
FAQ
How to integrate Google AdMob rewarded video ads in Android?
To integrate Google AdMob rewarded video ads in Android, you first need to set up the example and import the Firebase Ads SDK. After that, initialize the Firebase Ads SDK and get a reference to RewardedVideoAd. Then, you should forward lifecycle events and listen to ad events to ensure proper functionality. Next, load an ad and create a button to watch the video ad. This will enable users to earn rewards in exchange for watching the video ads, enhancing the user experience and potentially increasing engagement with your app.
How do I optimize native ads?
To optimize native ads, it is important to block placements with zero conversions and no visits. By identifying these ineffective placements, you can reallocate your budget to more successful ones. Additionally, blocking placements with a high click-through rate (CTR) can be beneficial as it may indicate an audience that is not relevant to your campaign goals.
Furthermore, pausing creatives that are performing above your desired cost per acquisition (CPA) can help optimize native ads. By focusing on the creatives that generate a lower CPA, you can improve your overall campaign efficiency. If your CPA is too high, it may also be helpful to decrease your budget and reallocate funds to better-performing placements. Conversely, if your CPA is satisfactory, you can consider increasing the cost per click (CPC) to potentially attract more qualified leads and improve conversion rates.
1. What are the key steps involved in implementing AdMob native ads in an Android app, and are there any specific code snippets or resources available to assist with the integration process?
To implement AdMob native ads in an Android app, there are a few key steps involved.
First, you need to set up AdMob in your Android app by adding the necessary dependencies to your build.gradle file and initializing the Mobile Ads SDK in your app’s main activity.
Next, you should create an ad unit ID for your native ads in the AdMob dashboard. This ID will be used in code to request and display native ads.
Then, you can create a new class to handle the native ads, where you define the layout for the ad view and use the NativeAdLoader class to load the native ads. Finally, you can display the ads in your app’s UI by binding the loaded ad data to the ad view layout.
For specific code snippets and resources, the AdMob documentation provides detailed step-by-step instructions on how to integrate native ads into your Android app. It includes sample code and explanations of various methods and classes involved in the process. Additionally, there are numerous online tutorials and blog posts available that walk you through the implementation of AdMob native ads with code examples.
2. How can one optimize the placement and design of AdMob native ads within an Android app to maximize user engagement and revenue potential, and are there any best practices or guidelines that developers should follow?
To optimize the placement and design of AdMob native ads within an Android app, developers can follow several best practices and guidelines. Firstly, it is important to seamlessly integrate native ads into the app’s UI, making sure they match the visual style of the app and don’t disrupt the user experience.
Next, placing native ads in areas with high user engagement, such as within the natural content flow or a prominent position on the screen, can increase their visibility and click-through rates. Developers should experiment with different ad placements to identify the most effective spots for engagement.
Furthermore, following Google’s recommendations for native ad design can greatly impact revenue potential. This includes using high-quality images and compelling headlines, ensuring the ad text is concise and informative, and making the call-to-action clear and visible.
By carefully optimizing design and placement while adhering to best practices, developers can maximize user engagement and revenue potential with AdMob native ads in their Android app.
Performance Marketing Tips • Self-Serve DSP Platform • Advertising Platform for Marketers • Buy Traffic