In our fast-paced digital world, staying ahead of the game is crucial.
And when it comes to mobile optimization, Google is the ultimate authority.
However, recent news reveals a change in the tech giant’s strategies.
As Google phases out the beloved testmysite.thinkwithgoogle.com website and stops updating its mobile tools, panic may ensue.
But fear not!
There are other valuable resources in Google’s arsenal that can ensure your website’s mobileperformance remains top-notch.
Stay tuned as we delve into the realm of PageSpeed Insights, the mobile-friendly test, and Google Search Console – the indispensable weapons in your mobile optimization arsenal.
Table of Contents
- thinkwithgoogle testmysite
- 1. Think With Google’s Test My Site Tool
- 2. Alternative Mobile Tools For Testing
- 3. Resources For Mobile Website Testing
- 4. Google’s Role In Mobile Testing
- 5. Phasing Out Test My Site In The Next Few Months
- 6. No Longer Being Updated
- 7. New Data And Insights On Mobile Testing
- 8. Other Tools Available For Mobile Testing
- 9. Pagespeed Insights For Mobile Website Evaluation
- 10. Using Google Search Console For Mobile Performance Monitoring
- FAQ
- How can I test the speed of my website?
- How do I test my website speed on Google?
- How can I check mobile load time of a website?
- What is a good page load time for mobile?
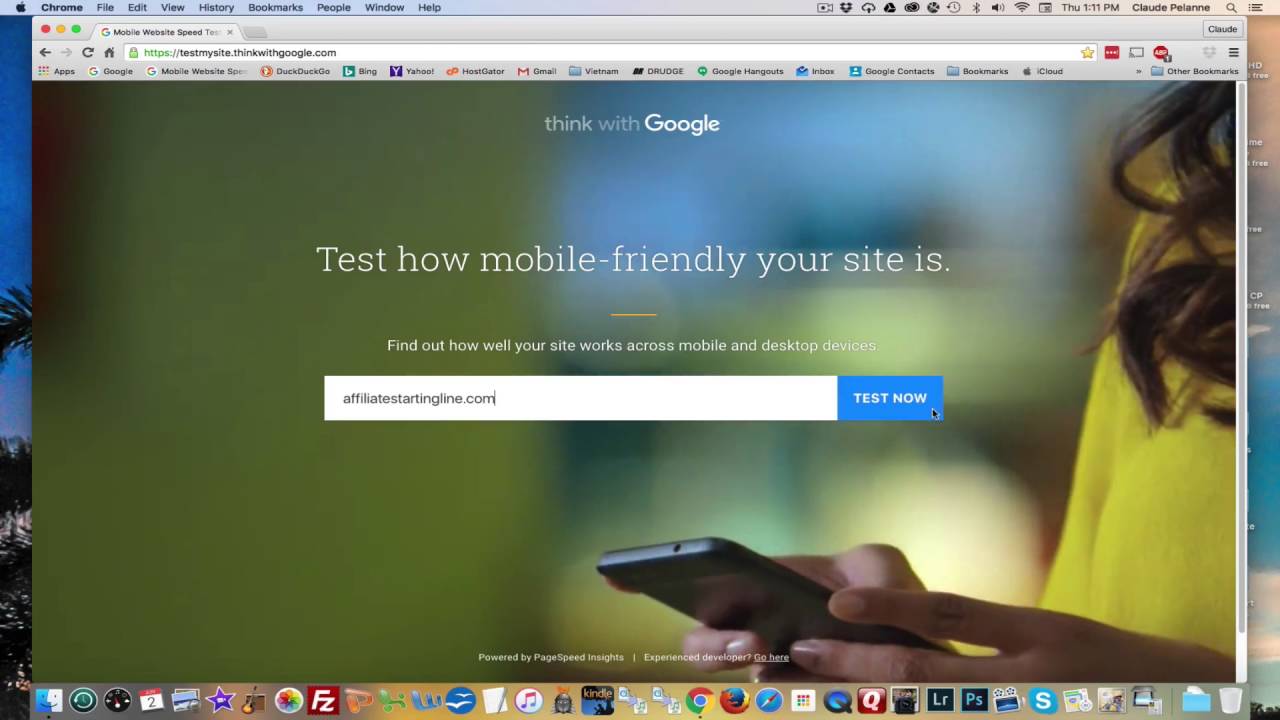
thinkwithgoogle testmysite
Think with Google’s Test My Site tool, located at testmysite.thinkwithgoogle.com, is being phased out by Google in the next few months and will no longer be updated with new data.
However, alternative mobile tools and resources are available to assist with website testing and optimization.
Some of these tools include PageSpeed Insights and the mobile-friendly test in the Google Search Console.
It’s important for website owners and developers to take notice of this change and utilize the other available tools to ensure their site is mobile-friendly and performs well on mobile devices.Key Points:
- Test My Site tool by Think with Google will no longer be updated by Google in the near future
- Alternative mobile tools and resources are available for website testing and optimization
- These include PageSpeed Insights and the mobile-friendly test in Google Search Console
- Website owners and developers should take note of this change
- Utilizing other available tools is crucial to ensure mobile-friendliness and performance on mobile devices
- It is important for website owners and developers to prioritize testing and optimizing their sites for mobile devices
Check this out:
💡 Did You Know?
1. Did you know that the average mobile webpage takes 15 seconds to load? According to research conducted by thinkwithgoogle, 53% of mobile users will abandon a website if it takes more than three seconds to load. This highlights the importance of optimizing your website for a fast mobile experience.
2. In a testmysite study, it was found that if a mobile site takes more than three seconds to load, bounce rates increase by 32%. This emphasizes the need to ensure your website is mobile-friendly and loads quickly to keep visitors engaged.
3. Thinkwithgoogle conducted research that revealed 70% of mobile landing pages take nearly seven seconds for visual content to appear on the screen, even though the average user expects it to load in under three seconds. This knowledge underscores the importance of optimizing your website’s loading speed to improve user experience.
4. According to thinkwithgoogle, around 61% of users are unlikely to return to a mobile site they had trouble accessing. This reinforces the fact that a user-friendly and accessible mobile experience is crucial for both attracting and retaining visitors.
5. Testmysite analysis discovered that mobile-optimized websites typically see a decrease of 25% in bounce rates. This highlights the significant impact that mobile optimization can have on retaining visitors and creating a positive user experience.
1. Think With Google’s Test My Site Tool
Think With Google’s Test My Site tool is an invaluable resource for website owners and developers who want to optimize their sites for mobile speed and performance. This tool allows users to input their website’s URL and receive a comprehensive report on its mobile performance. The tool analyzes factors such as load time, user experience, and mobile-friendliness, providing helpful recommendations for improvement. With Test My Site, website owners can gain valuable insights into the strengths and weaknesses of their mobile sites, enabling them to make informed decisions about optimization strategies.
Using Test My Site is simple and user-friendly. By inputting a website’s URL and clicking the “Test Now” button, users can quickly generate a detailed report. The report highlights the website’s mobile loading time and offers a comparative performance benchmark against other websites. Additionally, Test My Site provides an estimated percentage of visitors lost due to slow loading times and an estimate of potential revenue gains with faster load times. With these insights, website owners can prioritize improvement areas and take concrete steps towards enhancing their site’s mobile performance.
2. Alternative Mobile Tools For Testing
While Test My Site is a powerful tool, there are alternative options available for those seeking comprehensive mobile testing solutions. One popular alternative is the Lighthouse tool, which is an open-source project developed by Google. Lighthouse provides developers and website owners with an in-depth analysis of their website’s performance, accessibility, and SEO. This tool offers actionable recommendations for improving each aspect of a website’s mobile performance, allowing for more targeted optimization efforts.
Another alternative tool is WebPageTest, which provides a detailed analysis of a website’s performance, including load time, rendering, and waterfall charts. With WebPageTest, users can test their website’s performance from various locations worldwide, simulating different network conditions. This tool offers valuable insights into the impact of geographical distance on a site’s performance and helps identify potential bottlenecks that could be affecting user experience.
- Lighthouse is an open-source project developed by Google
- Provides in-depth analysis of website’s performance, accessibility, and SEO
- Offers actionable recommendations for improving mobile performance
- WebPageTest analyzes performance including load time, rendering, and waterfall charts
- Allows testing from various locations worldwide, simulating different network conditions
- Provides insights into the impact of geographical distance on performance
- Identifies potential bottlenecks affecting user experience
“While Test My Site is a powerful tool, there are alternative options available for those seeking comprehensive mobile testing solutions.”
3. Resources For Mobile Website Testing
In addition to the tools mentioned above, Google’s Mobile Optimization Guide is an extensive resource that offers best practices and guidelines for optimizing websites for mobile devices. The guide covers topics such as responsive design, mobile-first indexing, and mobile usability.
Google also provides a Mobile-Friendly Test tool, which allows website owners to check if their site meets the necessary criteria for optimal mobile performance. This tool evaluates factors such as viewport configuration, font scaling, and the use of incompatible plugins, providing feedback on areas that need improvement.
Furthermore, Google’s Web Fundamentals website offers a wealth of information on mobile website development and optimization. From responsive design techniques to performance optimization tips, this resource serves as a comprehensive guide for creating mobile-friendly websites.
4. Google’s Role In Mobile Testing
As a leading tech company, Google plays a crucial role in mobile testing and optimization. Through its tools and resources, Google provides website owners and developers with the means to enhance their sites’ mobile performance and user experience. By emphasizing the importance of mobile optimization, Google aims to create a better web ecosystem where users can access information quickly and conveniently on mobile devices.
Google also places significant emphasis on mobile-friendly design and mobile-first indexing. With the proliferation of mobile usage, Google recognizes the need for websites to prioritize mobile optimization to ensure a seamless user experience. By providing tools like Test My Site and Mobile-Friendly Test, Google promotes the creation of mobile-friendly websites that meet the evolving expectations of users.
- Mobile testing and optimization are crucial in today’s digital landscape.
- Google offers various tools and resources to enhance mobile performance.
- Emphasizing mobile optimization creates a better web ecosystem for users.
- Mobile-friendly design and mobile-first indexing are essential for seamless user experience.
- Tools like Test My Site and Mobile-Friendly Test help ensure mobile-friendliness.
“Mobile optimization is not just an option. It’s a necessity.”
5. Phasing Out Test My Site In The Next Few Months
Despite its usefulness, Google has announced that it will be phasing out the Test My Site tool in the next few months. While the specific reasons behind this decision have not been disclosed, it is likely part of Google’s ongoing efforts to optimize and streamline its suite of tools and services.
However, website owners and developers need not worry as Google is providing alternative tools and resources to ensure a seamless transition.
- Google’s decision to phase out the Test My Site tool may be driven by the need to prioritize other tools and services.
- Website owners and developers should explore the alternatives suggested by Google to maintain the functionality provided by the Test My Site tool.
- Google’s commitment to optimizing and streamlining its tools and services reflects its dedication to improving user experience.
“Phasing out the Test My Site tool is a part of Google’s ongoing efforts to optimize and streamline its suite of tools and services.”
6. No Longer Being Updated
Google has announced that it will be phasing out Test My Site and will no longer update the tool with new data and insights. As the web ecosystem evolves, this means that the performance recommendations and insights provided by Test My Site may become outdated. However, despite this decision, the existing data and insights from the tool can still be valuable references for website optimization strategies.
7. New Data And Insights On Mobile Testing
Although Test My Site is being phased out, website owners and developers can still access new data and insights on mobile testing through alternative tools.
For instance, Pagespeed Insights, another tool from Google, provides detailed reports on a website’s mobile performance, including suggestions for improvement. This tool leverages data from the Chrome User Experience Report to offer up-to-date analysis and recommendations for optimizing a website’s mobile speed and performance.
With the evolving nature of the web and mobile technology, it is important to stay informed about the latest trends and best practices in mobile testing. Following Google’s Webmaster Central Blog and participating in developer communities can provide valuable insights into emerging techniques and strategies for optimizing mobile websites.
8. Other Tools Available For Mobile Testing
Apart from Google’s own tools, there is a plethora of third-party tools available for mobile testing. These tools offer unique features and insights, allowing website owners and developers to gain a holistic view of their site’s mobile performance.
One such tool is GTmetrix, which provides a comprehensive analysis of a website’s performance, including page speed, performance scores, and waterfall charts. GTmetrix offers actionable recommendations for improvement and allows users to compare their site’s performance against industry benchmarks.
Another popular tool is Pingdom, which not only measures website speed and performance but also provides real-time monitoring and alerts. Pingdom allows users to track their website’s uptime and response time, ensuring that any performance issues are promptly addressed.
Here are some bullet points summarizing the key points:
- Third-party tools are available for mobile testing
- GTmetrix offers comprehensive analysis and actionable recommendations
- Pingdom provides real-time monitoring and alerts for website performance issues.
9. Pagespeed Insights For Mobile Website Evaluation
Pagespeed Insights is an invaluable tool for evaluating a website’s mobile performance. By analyzing a website’s URL, Pagespeed Insights generates a report that highlights areas for improvement in terms of performance and user experience. The tool provides a score based on key metrics such as First Contentful Paint, Speed Index, and Time to Interactive.
Pagespeed Insights also offers specific recommendations for optimization, including:
- Minifying CSS and JavaScript files.
- Reducing the number of requests.
- Optimizing images.
By implementing these recommendations, website owners can enhance their site’s mobile performance, leading to improved user satisfaction and engagement.
10. Using Google Search Console For Mobile Performance Monitoring
In addition to the aforementioned testing tools, Google Search Console can be leveraged for monitoring a website’s mobile performance. With Search Console, website owners can access valuable insights and data regarding how their site performs in Google Search results.
Latest benchmarks updated for programmatic buyers.
Search Console provides information on mobile usability issues, highlighting areas that need attention to ensure optimal mobile performance. Additionally, the tool offers reports on mobile search traffic, giving website owners an understanding of how their site is accessed and seen by mobile users. By regularly monitoring and addressing mobile performance issues identified in Search Console, website owners can improve their site’s visibility and user experience on mobile devices.
Mobile website testing is crucial for delivering a seamless user experience and ensuring optimal performance. While Google’s Test My Site tool may be phased out in the next few months and no longer updated, there are alternative tools, resources, and strategies available to website owners and developers. Whether using Google’s Pagespeed Insights or exploring third-party tools, optimizing a website for mobile speed is essential in today’s mobile-first digital landscape. By staying informed and leveraging the various testing tools and resources available, website owners can ensure their sites provide an exceptional mobile experience for users.
FAQ
How can I test the speed of my website?
There are several tools available to test the speed of your website. One option is Google PageSpeed Insights, which provides insights and recommendations to optimize your website’s performance. Another tool is Pingdom, which allows you to monitor the speed and uptime of your website and provides detailed performance reports. GTMetrix is another popular choice, offering a comprehensive analysis of your website’s speed and performance, along with actionable recommendations for improvement. WebPageTest is another option that allows you to test your website’s speed from multiple locations worldwide, giving you a better understanding of how it performs for users in different regions. Sematext, Uptrends, DareBoost, and New Relic are also reputable tools for testing and optimizing website speed.
How do I test my website speed on Google?
To test your website speed on Google, simply sign in to your Google Analytics account and navigate to your desired view. Next, open the Reports section and select Behavior followed by Site Speed. Within this section, you will be able to access valuable data and insights regarding your website’s speed performance. This feature provided by Google Analytics offers a comprehensive analysis, enabling you to measure and improve your website’s loading time for a better user experience.
How can I check mobile load time of a website?
To check the mobile load time of a website, you can rely on various tools available, and one popular option is Google PageSpeed Insights. This tool analyzes your webpage’s loading speed and provides detailed suggestions to optimize its performance. By simply entering your website’s URL, you can quickly obtain valuable insights on mobile load time, highlighting areas where improvements can be made. Additionally, Google Lighthouse, another effective tool, offers a comprehensive audit of a specific webpage’s performance, including load time, accessibility, and user experience, enabling you to identify and address any mobile speed issues. Both these tools are free and provide invaluable assistance in optimizing your website’s mobile load time.
What is a good page load time for mobile?
When it comes to mobile page load time, aiming for anything less than 3.2 seconds would position your website among the top 20% in terms of efficiency. However, if you strive to be among the cream of the crop, achieving a load time below 2.6 seconds would place you within the best 10%. These benchmarks reflect optimal user experience and ensure that your mobile site is both speedy and responsive, ultimately keeping visitors engaged and satisfied.
Self-Serve DSP Platform • Advertising Platform for Marketers • Buy Traffic • Programmatic Advertising